Last Updated on 2020-11-19 by toshiikuo
コード内容
AndroidManifest.xmlに以下を追加。
android:supportsPictureInPicture="true"
ファイル全体は以下
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.piptest">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.PipTest">
<activity android:name=".MainActivity"
android:supportsPictureInPicture="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
MainActivity.ktで以下を実行。
enterPictureInPictureMode();
ファイル全体は以下
package com.example.piptest
import android.app.Activity
import android.app.Notification
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
import android.app.PictureInPictureParams
import android.util.Rational
import android.view.View
import android.content.res.Configuration
import com.example.piptest.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.myButton.setOnClickListener{ startPip() }
binding.myButton2.setOnClickListener{ changeText() }
}
private fun startPip(){
enterPictureInPictureMode();
return
}
private fun changeText(){
binding.myButton2.text = "changed!"
}
}
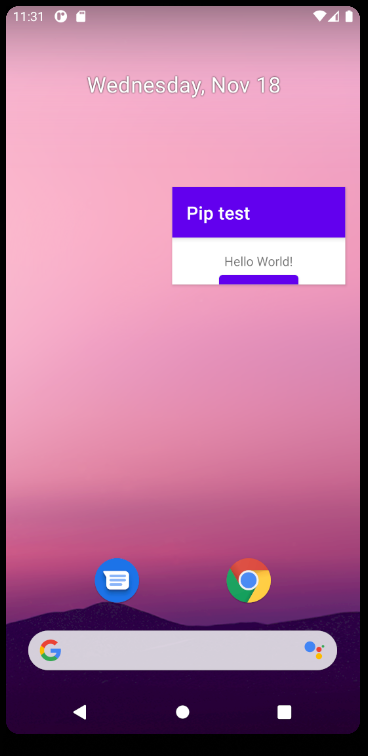
実行結果
「PIP」ボタンを押すとピクチャー イン ピクチャーへ切り替わる。