Last Updated on 2022-02-16 by toshiikuo
まずはコード。
main.dartのbody部が以下。
body: FlutterMap(
// マップ表示設定
options: MapOptions(
center: LatLng(35.681, 139.767),
zoom: 14.0,
),
layers: [
//背景地図読み込み (Maptiler)
TileLayerOptions(
urlTemplate: "https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png",
subdomains: ['a', 'b', 'c']
),
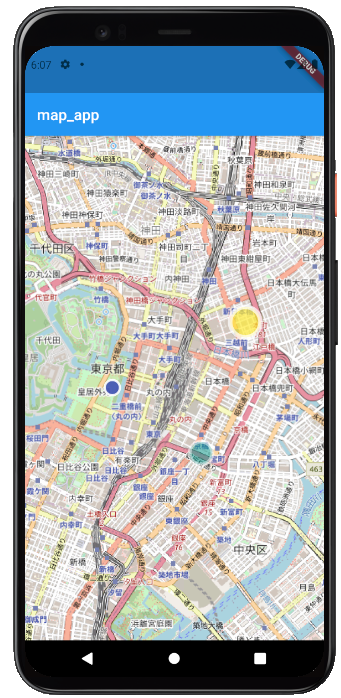
// サークルマーカー設定
CircleLayerOptions(
circles: [
// サークルマーカー1設定
CircleMarker(
color: Colors.indigo.withOpacity(0.9),
radius: 10,
borderColor: Colors.white.withOpacity(0.9),
borderStrokeWidth: 3,
point: LatLng(35.681, 139.760),
),
// サークルマーカー2設定
CircleMarker(
color: Colors.teal.withOpacity(0.5),
radius: 15,
borderColor: Colors.white.withOpacity(0.5),
borderStrokeWidth: 5,
point: LatLng(35.675, 139.770),
),
// サークルマーカー3設定
CircleMarker(
color: Colors.yellow.withOpacity(0.7),
radius: 20,
borderColor: Colors.white.withOpacity(0.7),
borderStrokeWidth: 6,
point: LatLng(35.687, 139.775),
),
],
),
],
),使用したライブラリ、サービス
flutter_map
インストールの仕方などは公式ドキュメント参照
https://pub.dev/packages/flutter_map
OpenStreetMap
フリーの地図を公開しているサイト。地図画像の提供についての説明は以下。
https://wiki.openstreetmap.org/wiki/Tile_servers
余談
こんな感じでプログラミングの記事を書いているのでよかったら。